איזה כיף זה להכיר כלי חדש ושימושי לעבודה היומיומית. איזה כלי אונליין שמייצר אוטומטית משהו שעד היום כתבנו לבד, מקצר קצת זמנים ונותן הרגשה שמישהו אי שם פיתח איזה צ’ופר נחמד שמתאים לי בדיוק.
כלי העבודה השוטפת של מעצב ומפתח web, הם כמובן התוכנות פוטושופ, סקצ’, פיגמה, עורכי הקוד לסוגיהם, וורדפרס או מערכות אחרות (אם אתם בתחום בניית אתרים), אבל מעבר להם יש עוד המון כלי עזר חינמיים או בתשלום ברחבי הרשת שיכולים לשפר ולייעל לנו את העבודה. הנה מקבץ של האהובים עליי:
סביבות
codepen.io
codepen הוא אתר שמציע סביבה לתצוגה ולבדיקת קטעי קוד. האתר מהווה קהילה למעצבים ומפתחי web ומאפשר לכל אחד להציג עבודות, ללמוד מאחרים ולשמור קטעי קוד משלו.
https://codepen.io/pro
פיתוח חדש של codepen לפרויקטים שלמים יצאה בגרסת Beta ומאפשרת סביבת פיתוח משותפת עם נוחות עבודה משמעותית.
קבוצות פייסבוק
קבוצות פייסבוק הן המקום להכיר קולגות מהתחום שלך, ללמוד דברים חדשים ולהתעדכן במה שקורה בתחום. קבוצות מקצועיות הפכו מזמן גם לקרקע למפגשים אמיתיים להרצאות, סדנאות ונטוורקינג. המוכרות ביותר בקרב מעצבי ומפתחי web: קהילת css masters ישראל, קבוצת וורדפרס החדשה ועוד שלל קבוצות המעצבים השונות.
תמונות
https://www.remove.bg
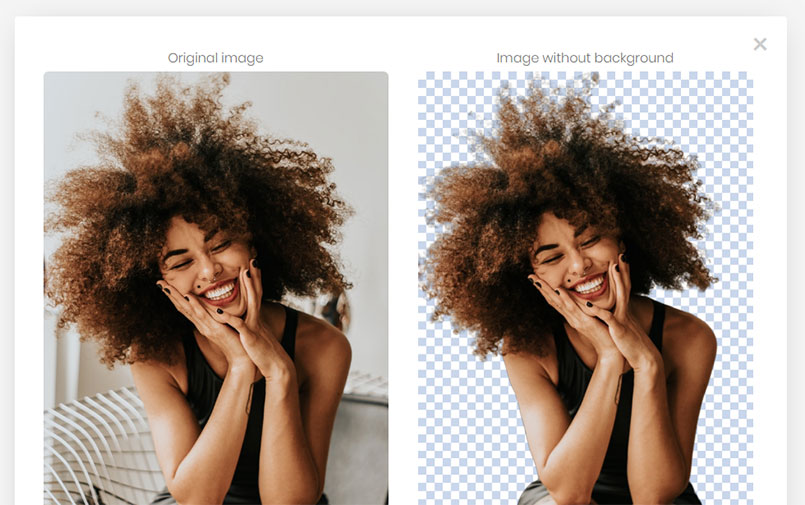
כלי חביב שמסיר עבורכם את הרקע מתמונות. אפשר לאתגר אותו עם תמונות של קצוות שיער, דשא ועלים. אם הקונטרסט מספיק הוא עושה את העבודה.
remove.bg עם תמונה מאתגרת במיוחד
https://squoosh.app
squoosh מצמצם את משקל התמונות שתעלו ומאפשר השוואה חכמה של לפני ואחרי בשקלול פרמטרים רבים.
https://uifaces.co
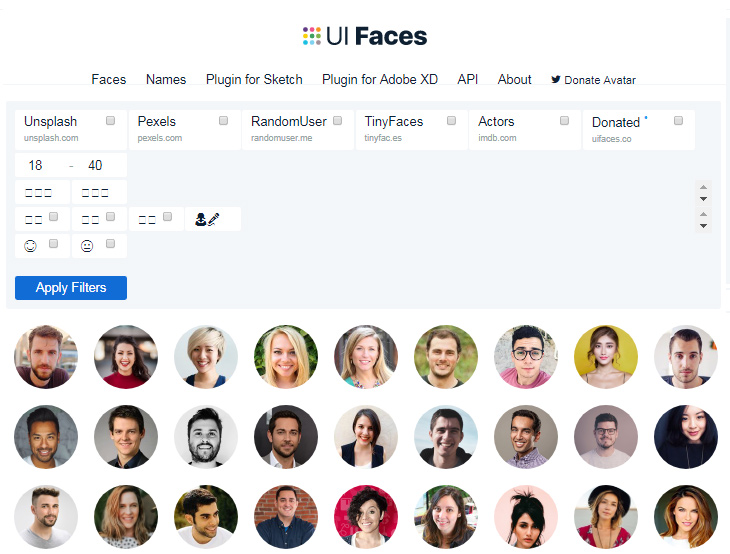
הרבה פעמים מגיעים לעיצוב אזור המלצות, תגובות, או כל עיצוב בו יש צורך בתמונות של אנשים. uifaces.co מרכז תמונות פנים של משתמשים מאתרים שונים לשימוש בעיצובי mockup. ניתן לסנן פרמטרים שונים ואף להשתמש כפלאגין ישירות מתוך Adobe XD או Sketch.
פונטים
https://wordmark.it
בחירת פונטים לעיצוב יכולה להיות לא פשוטה כשיש מבחר רב של פונטים על המחשב. wordmark.it יוצר תצוגה מהירה של כל הפונטים שלכם עם כל טקסט שתרצו.
אנימציות
http://anicollection.github.io
אוסף אנימציות js לכפתורים ומעברים מספריות שונות ומתורמי קוד ב-git
תוכן
https://www.webfx.com/web-design/html-ipsum
אתר שלוקח את מחולל Lorem Ipsum הידוע לשלב הבא ומציע קטעי HTML מוכנים עם טקסט placeholder מובנה. למי שעובד עם תוכן דמה בשוטף זה יכול להיות מועיל.
ואחרון חביב ומאוד שימושי לי –
ניהול זמנים
https://toggl.com
toggle הוא כלי חינמי (עם אפשרות לשדרוג לתוכניות בתשלום) שמאפשר מעקב אחרי זמני עבודה על פרויקטים, סטטיסטיקות ודוחות שנותנים מידע שימושי על ניהול הזמן שלכם.
כן, toggl יזכיר לכם להפעיל אותו
עובדים עם כלים שימושיים שכדאי למעצבים להכיר? אשמח אם תשתפו בתגובות